1、wordpress默认评论模板点击回复评论框不跟随
使用免费主题中采用的是wordpress默认的评论模板,但是出现了点击回复按钮没有反应、评论框不跟随的情况
<section id="comments" class="mod-comment">
<?php comments_template(); ?>
</section>更改默认模板工作量太大,而且容易出现bug,因此决定新建一个模板,采用的是取自simple模板有bug的自定义评论样式。

在进行详细测试后发现,回复按钮依旧点击没有反应,猜测这可能就是代码的bug,于是在找了评论回复的wordpress源码后开始了修修补补。
- 删除不需要的功能诸如填写昵称、电子邮箱等,改为用户登录才能评论
<?php if ( get_option('comment_registration') && !is_user_logged_in() ) : ?>
<?php else : ?>
<h2 id="reply-title" class="comments-title"><?php comment_form_title( '发表评论', '回复 %s'); ?>
<small><?php cancel_comment_reply_link('取消回复'); ?></small>
</h2>
<form action="<?php echo get_option('siteurl'); ?>/wp-comments-post.php" method="post" class="commentform" id="commentform">
<textarea class="form-control" rows="3" id="comment" onkeydown="if(event.ctrlKey&&event.keyCode==13){document.getElementById('submit').click();return false};" tabindex="1" name="comment" required></textarea>
<div class="btn-group commentBtn" role="group">
<input name="submit" type="submit" id="submit" tabindex="5" value="发表评论" /></div>
<?php comment_id_fields(); ?>
</form>
<?php endif; ?>- 然后根据默认回复模板修改自定义评论模板,添加管理员编辑按钮
//自定义评论列表模板
function simple_comment($comment, $args, $depth) {
$GLOBALS['comment'] = $comment;
extract($args, EXTR_SKIP);
if ( 'div' == $args['style'] ) {
$tag = 'div';
$add_below = 'comment';
} else {
$tag = 'li';
$add_below = 'div-comment';
}
?>
<?php if ( 'div' != $args['style'] ) : ?>
<div id="div-comment-<?php comment_ID() ?>" class="comment-body">
<?php endif; ?>
<li class="comment" id="li-comment-<?php comment_ID(); ?>">
<div class="media">
<div class="media-left">
<?php if (function_exists('get_avatar') && get_option('show_avatars')) { echo get_avatar($comment, 48); } ?>
</div>
<div class="media-body">
<?php printf(__('<p class="author_name">%s</p>'), get_comment_author_link()); ?>
<?php if ($comment->comment_approved == '0') : ?>
<em>评论等待审核...</em><br />
<?php endif; ?>
<?php comment_text(); ?>
</div>
</div>
<div class="comment-metadata">
<span class="comment-pub-time">
<?php echo get_comment_time('Y-m-d H:i'); ?>
<a href="<?php echo htmlspecialchars( get_comment_link( $comment->comment_ID ) ); ?>"><?php edit_comment_link( __( 'Edit' ), ' ', '' ); ?>
</span>
<span class="comment-btn-reply">
<div class="reply"><?php comment_reply_link( array_merge( $args, array( 'add_below' => $add_below, 'depth' => $depth, 'max_depth' => $args['max_depth'] ) ) ); ?></div>
<?php if ( 'div' != $args['style'] ) : ?>
</div>
<?php endif; ?>
</span>
</div>
<?php
}
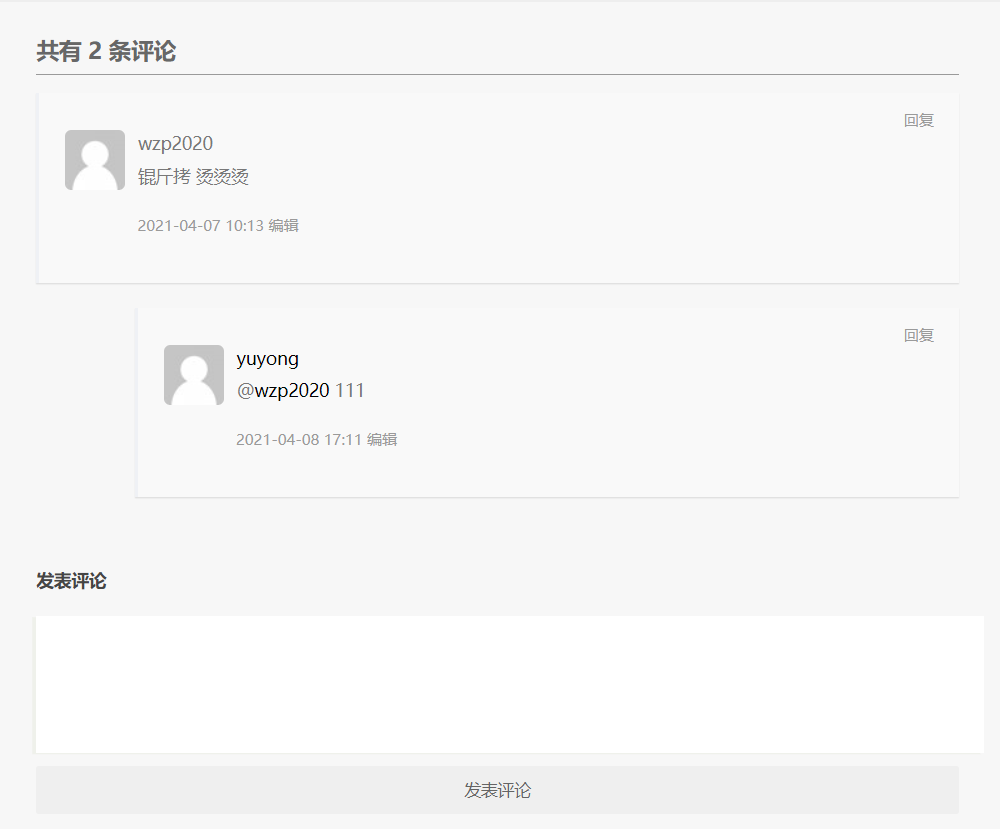
?>- 最后根据自己的喜好修改样式即可

2、wordpress添加回复@功能
参考链接:https://www.ludou.org/wordpress-comment-reply-add-at.html
共有 0 条评论